لذا فأنت تريد أن تخلق انطباعًا رائعًا من خلال مدونة أو موقع ويب مذهل. ربما تكون مصدر إلهام لك لكتابة يوميات عبر الإنترنت ، أو إنشاء سيرة ذاتية رقمية لأصحاب العمل المحتملين ، أو بناء علامة تجارية شخصية ، أو كسب المال من خلال الإعلان.
بغض النظر عن الهدف ، لم يكن إنشاء موقع ويب أو مدونة احترافية وتفاعلية أسهل من أي وقت مضى. مع التطورات الجديدة في WordPress في السنوات الأخيرة ، يمكنك الآن إنشاء موقع ويب رائع وسريع ورخيص ، بغض النظر عن مستوى مهارتك.
في هذا الدليل ، سأوجهك خلال العملية الكاملة لإنشاء موقع ويب جميل وعملي من البداية إلى النهاية. باتباع الخطوات الموضحة أدناه ، سيكون لديك أخيرًا منصة عبر الإنترنت تفخر بها.
لذا ، ضع جانبًا حوالي ساعة من وقتك ودعنا نجهزك لموقع ويب احترافي في بضع خطوات سهلة
الخطوة 1: شراء اسم المجال
اسم المجال هو العنوان الذي سيستخدمه الأشخاص للوصول إلى موقع الويب الخاص بك عبر الإنترنت. على سبيل المثال ، google.com هو اسم مجال ، وكذلك oceanwp.org.
بدون اسم المجال ، لا توجد طريقة للأشخاص لزيارة موقع الويب الخاص بك. لذلك فهو جزء إلزامي من عملية إنشاء موقع الويب أو المدونة.
إذا كنت تفتقر إلى الأفكار ، فإن أدوات مثل Namemesh و Shopify & Namestation يمكن أن تساعدك على تبادل الأفكار لأسماء النطاقات المحتملة.
اسم المجال ليس شيئًا ستغيره مرارًا وتكرارًا. لذلك من الحكمة التفكير في قرارك. يحتوي Moz على دليل رائع لاختيار اسم مجال جيد .
أيضًا ، من الأفضل وضع قائمة مختصرة بأكثر من فكرة اسم مجال عندما تكون في مرحلة العصف الذهني. هذا لأن اسم المجال الذي اخترته قد لا يكون متاحًا في وقت الشراء.
ما لم تكن تشتري نطاقًا متميزًا حقًا ، فإن اسم المجال النموذجي سيكلفك حوالي 10-15 دولارًا سنويًا.
بمجرد أن تكون جاهزًا ببعض الأفكار ، فإن أفضل طريقة لشراء نطاق هي من خلال مسجل مشهور مثل Namecheap . ما عليك سوى البحث عن اسم المجال الذي اخترته ، وإذا كان متاحًا ، فأضفه إلى سلة التسوق وقم بالدفع. بكل بساطة.
الخطوة 2: احصل على استضافة عالية الجودة
ما هي إحدى الخطوات الأولى عندما تريد فتح متجر أو مكتب في وضع عدم الاتصال؟ تحصل على مساحة تجارية للإيجار.
هذا هو الحال مع موقع الويب الخاص بك أو بلوق. تحتاج إلى استئجار مساحة تخزين على خادم متصل 24 ساعة في اليوم. يُعرف هذا باسم استضافة الويب.
ستحتفظ استضافتك بجميع محتويات موقع الويب الخاص بك والنصوص والصور في مكان واحد آمن ، وسوف تخدمها لأي شخص يحاول الوصول إلى اسم المجال الخاص بك.
اعتمادا على الميزات التي تحصل، والجودة العالية وورد استضافة من السمعة الطيبة للشركة يمكن أن يكون حوالي 5 $ شهريا ( Siteground )، $ 10 شهر ( Cloudways )، أو 30 $ شهريا (Kinsta). فيما يلي مقارنة أساسية لمساعدتك في الاختيار من بين هذه الخيارات.
| موقع | Cloudways | كينستا | |
| الايجابيات | أداء عام جيد يتضمن شهادات SSL جودة دعم العملاء خطط تسعير في المتناول | مواقع غير محدودة النسخ الاحتياطية التلقائية للموقع وحدة تحكم الخادم المتقدمة ادفع حسب الأسعار | أفضل أداء عام النسخ الاحتياطية التلقائية للموقع دعم خبير WordPress يتضمن شهادات SSL |
| سلبيات | مساحة تخزين محدودة عدد محدود من المواقع | لا يوجد cPanel لإدارة المواقع يتطلب بعض المعرفة التقنية | أكثر تكلفة من المضيفين الآخرين لا استضافة البريد الإلكتروني |
لا تقلق إذا كانت بعض الإيجابيات والسلبيات غير منطقية حتى الآن. ببساطة ، SiteGround هو الخيار الأرخص مع استضافة ودعم عالي الجودة.
على الرغم من أن مساحة التخزين البالغة 10 جيجابايت وعرض النطاق الترددي الذي تحصل عليه أقل من المضيفين الآخرين ، إلا أنها أكثر من كافية لموقعك الإلكتروني الجديد. تحتوي Cloudways على ميزات إضافية ، ولكنها قد تكون معقدة بعض الشيء بالنسبة للمبتدئين. أفضل ما في العالمين هو Kinsta ، وبالتالي فهو الأغلى.
الحصول على استضافة الويب أمر بسيط للغاية. لنأخذ SiteGround على سبيل المثال. توجه إلى صفحة استضافة SiteGround وانقر على زر التسجيل واختر حزمة الاستضافة الخاصة بك.

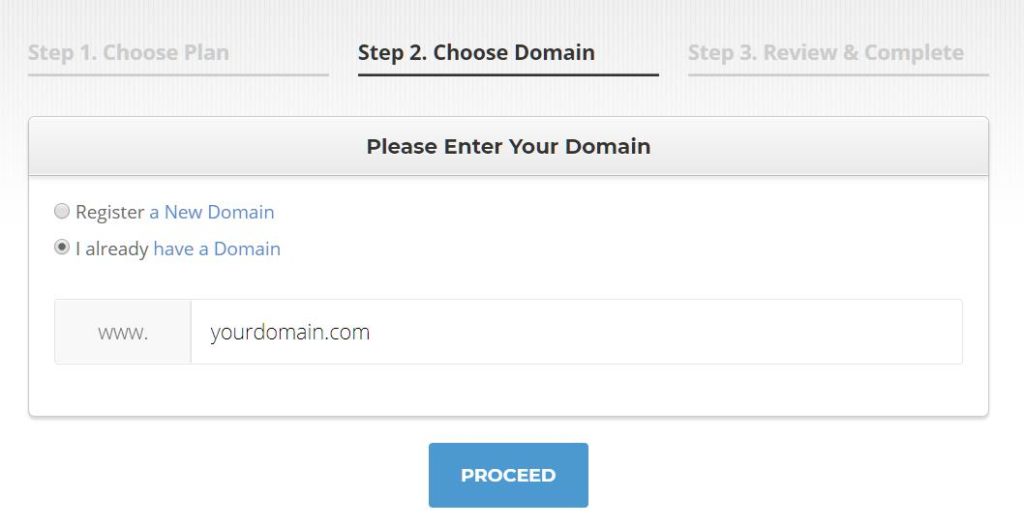
انقر فوق اطلب الآن على الحزمة التي ترغب في شرائها. بعد ذلك ، سيسألك SiteGround عما إذا كان لديك بالفعل مجال أو تريد تسجيل مجال جديد.

نظرًا لأنك اشتريت مجالًا بالفعل في الخطوة الأولى ، حدد أن لديك مجال بالفعل ، وأدخل اسم المجال الخاص بك وانقر فوق الزر متابعة.
سيتم نقلك إلى نموذج طلب لإدخال تفاصيل الفواتير الخاصة بك وإكمال عملية التسجيل.
قد يحاول SiteGround بيع بعض الخدمات الإضافية ، لكن شرائها أم لا يعود إليك تمامًا. لا يُطلب منهم اتباع هذا الدليل وبناء موقع الويب الخاص بك.
الخطوة 3: إضافة خوادم أسماء مخصصة
أعلم أن هذا يبدو تقنيًا إلى حد ما ، لكن ابق معي. إنه سهل حقًا. لقد قمت حتى الآن بشراء المجال والاستضافة ، لكنك لم تقم بتوصيل الاثنين. هذا ما سنفعله في هذه الخطوة.
بمجرد تسجيل المغادرة ، سيرسل لك مضيفك تفاصيل تسجيل الدخول بالبريد الإلكتروني إلى حساب الاستضافة الخاص بك ، بالإضافة إلى خوادم الأسماء المطلوبة لربط المجال الخاص بك بحساب الاستضافة.
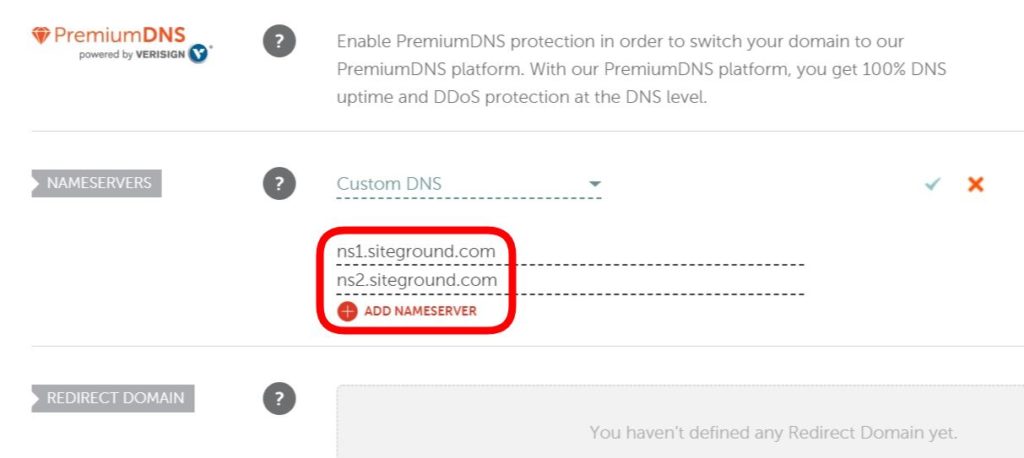
خوادم الأسماء هي في الأساس عناوين URL تتكون من معرّف يتبعه مجال مضيفك. إذا كنت قد اشتريت استضافة من SiteGround على سبيل المثال ، فقد تبدو خوادم الأسماء الخاصة بك كما يلي:
- ns1.siteground.com
- ns2.siteground.com
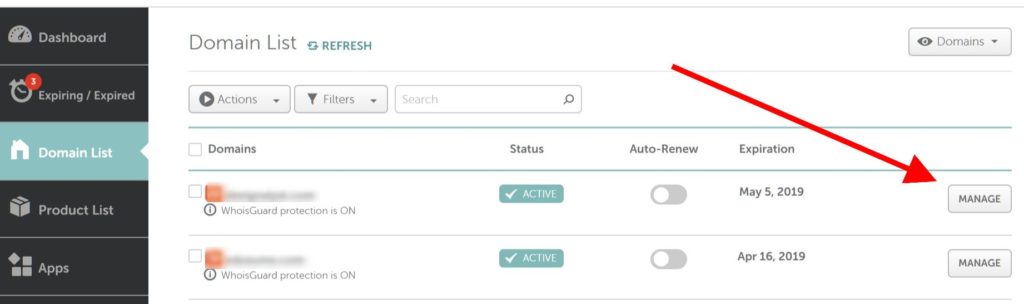
قم بتدوين خوادم الأسماء هذه وتوجه إلى حسابك مع مسجل المجال. إذا كنت قد اشتريت مجالًا من NameCheap على سبيل المثال ، فسترى الرابط لإدارة المجال في حسابك.

انقر فوق "إدارة" ثم قم بالتمرير لأسفل للوصول إلى قسم خوادم الأسماء.

هنا ، حدد "DNS مخصص" من القائمة المنسدلة ، وأدخل خوادم الأسماء التي قدمها مضيفك ، وانقر فوق علامة التجزئة للحفظ. إليك مقطع فيديو سريع يشرح العملية بالتفصيل إذا واجهتك مشكلة.
قد يستغرق تغيير خوادم الأسماء ما يصل إلى 48 ساعة ، لكنك نجحت في توجيه نطاقك إلى الاستضافة التي اشتريتها.
الخطوة الرابعة: تثبيت WordPress
يعد WordPress أكثر أنظمة إنشاء وإدارة مواقع الويب شيوعًا ، ويستخدمه حاليًا حوالي 30 ٪ من جميع مواقع الويب في العالم.
إن الشعبية المتزايدة لـ WordPress أمر مستحق. إنه ليس مجانيًا فحسب ، بل يسهل أيضًا إنشاء موقع ويب وصيانته ، ويمكن توسيعه بأي ميزات تحتاجها عن طريق تثبيت تحسينات نسميها "المكونات الإضافية".
بالإضافة إلى ذلك ، هناك مجتمع واسع النطاق لمستخدمي WordPress في جميع أنحاء العالم. لذلك في أي وقت تواجه فيه أي مشكلة ، فمن المحتمل أن يكون شخص ما قد واجه بالفعل هذه المشكلة وحلها. لذا فإن الحل هو مجرد بحث على Google.
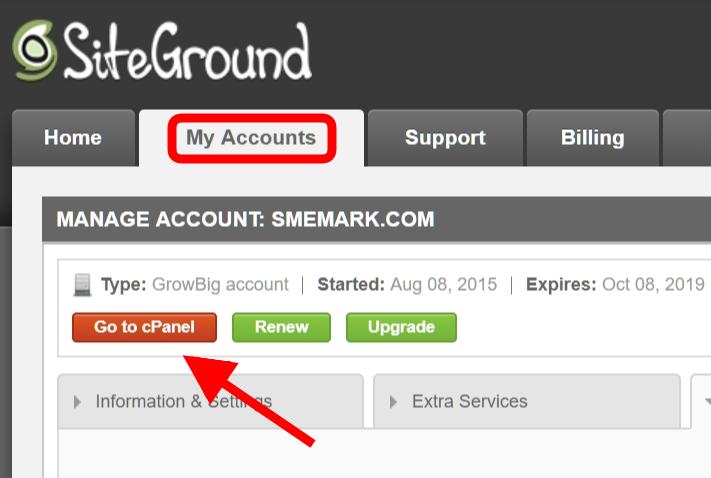
إن تثبيت WordPress على استضافتك أمر سهل حقًا. على SiteGround ، على سبيل المثال ، قم بتسجيل الدخول إلى لوحة معلومات الاستضافة أو منطقة المستخدم الخاصة بك وانقر فوق علامة التبويب حساباتي. ثم انقر فوق Go To cPanel.

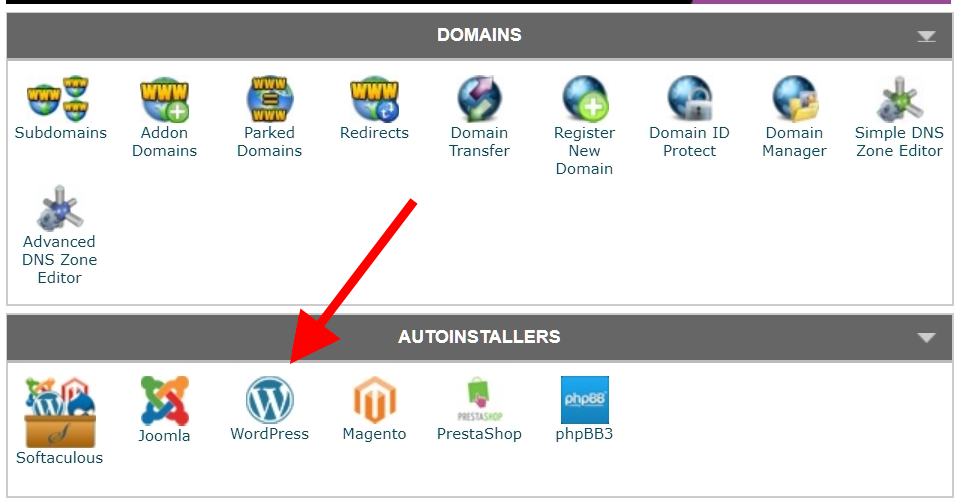
بمجرد دخولك إلى cPanel ، قم بالتمرير لأسفل وابحث عن الرمز لتثبيت WordPress.

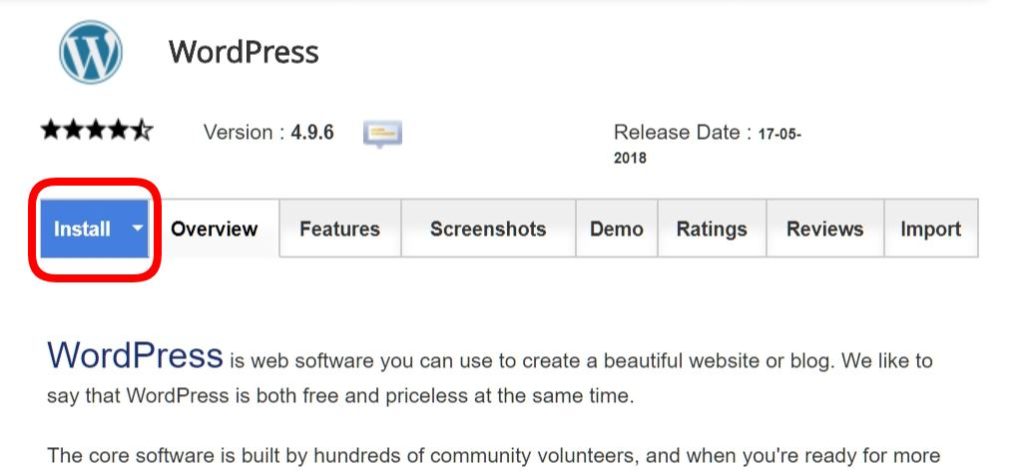
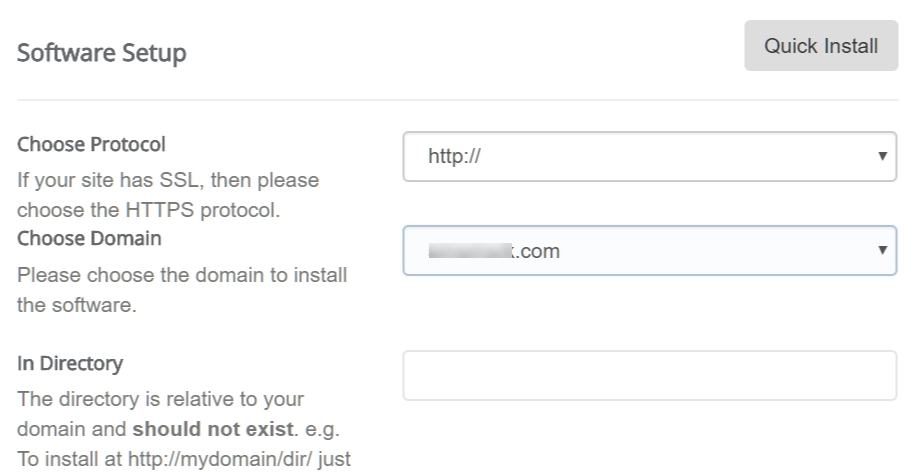
في الشاشة التالية ، انقر فوق الزر "تثبيت" وسترى نموذج تثبيت WordPress.

اختر البروتوكول. يجب أن يكون الافتراضي هو https: //. ذلك لأن SiteGround يوفر لك شهادة SSL مجانية لمدة عام ، والتي يجب عليك بالتأكيد تثبيتها. إليك كيف يمكنك القيام بذلك.
شهادة SSL هي في الأساس شارة أمان توضح مدى جدارة موقع الويب بالثقة ، خاصة إذا كنت ستقبل المدفوعات. وتعد شهادة SSL المجانية لمدة عام أمرًا رائعًا لأن SSL هو أحد عوامل التصنيف الجديدة لمحركات البحث.
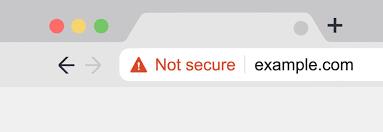
لذلك فإن اسم مجال موقع الويب الذي يبدأ بـ https: // من المرجح أن يحتل مرتبة أعلى في محركات البحث من الاسم الذي لا يحتوي عليه. بالإضافة إلى ذلك ، إذا لم يكن موقع الويب الخاص بك https: // ، فسيتم عرضه على أنه "غير آمن" في شريط عناوين Chrome ، مما قد يؤدي إلى إبعاد بعض الزوار.

بمجرد اختيار البروتوكول ، حدد اسم المجال الذي اشتريته لتثبيت WordPress. يمكنك ترك حقل الدليل فارغًا.

سترى أيضًا بعض الحقول لكتابة عنوان مدونتك واسم المستخدم والبريد الإلكتروني وما إلى ذلك. لا تقلق بشأن العنوان في الوقت الحالي ، حيث يمكنك تغييره بسهولة لاحقًا.
لكن لاحظ أنه سيتم استخدام اسم المستخدم وكلمة المرور والبريد الإلكتروني الذي قمت بتعيينه هنا لتسجيل الدخول والإدارة في موقع WordPress الخاص بك.
اسم المستخدم وكلمة المرور اللذين كتبتهما سابقًا عند شراء الاستضافة كانا لحساب الاستضافة الخاص بك ، والذي يختلف عن حساب مسؤول WordPress الخاص بك.
اترك الحقول الأخرى كما هي ، ثم انقر فوق زر التثبيت. انتظر بضع ثوانٍ حتى يكتمل ، وسيكون تثبيت WordPress جاهزًا.
في الواقع ، يمكنك الآن محاولة الوصول إلى موقع الويب الخاص بك عن طريق كتابة اسم المجال الخاص بك في شريط العنوان في متصفح الويب الخاص بك. وسترى أنه يعمل. موقع الويب الخاص بك موجود الآن على الإنترنت!
الخطوة 5: تسجيل الدخول إلى لوحة تحكم WordPress
على الرغم من أن موقع الويب الخاص بك قيد التشغيل الآن ، فقد لا يبدو في أي مكان بالقرب من الشكل الذي تريده.
هذا لأنه يعتمد على سمة افتراضية تأتي بالفعل مجمعة ومثبتة مع WordPress. ولم تقم بتخصيصه حسب احتياجاتك. إذن هذا ما سنفعله للمضي قدمًا.
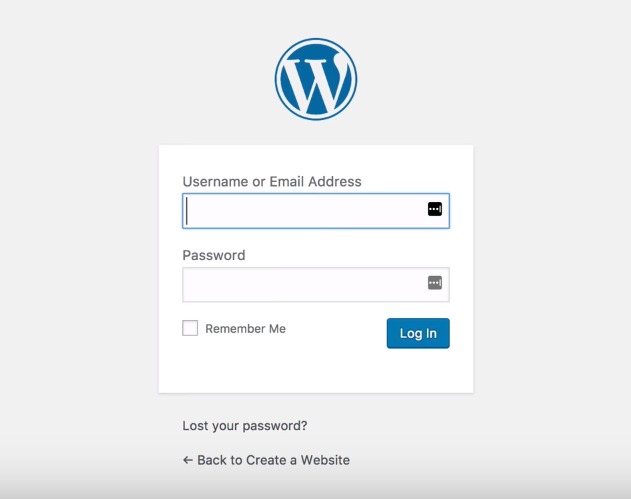
للبدء ، ستحتاج إلى تسجيل الدخول إلى لوحة تحكم مسؤول WordPress الخاصة بك. إذا كنت قد اتبعت الإرشادات الدقيقة حتى الآن ، فيمكنك الوصول إلى لوحة القيادة عن طريق كتابة هذا في شريط العنوان في متصفح الويب.
بمجرد وصولك إلى هناك ، سيُطلب منك تسجيل الدخول باستخدام اسم المستخدم وكلمة المرور اللذين أدخلتهما في وقت تثبيت WordPress.

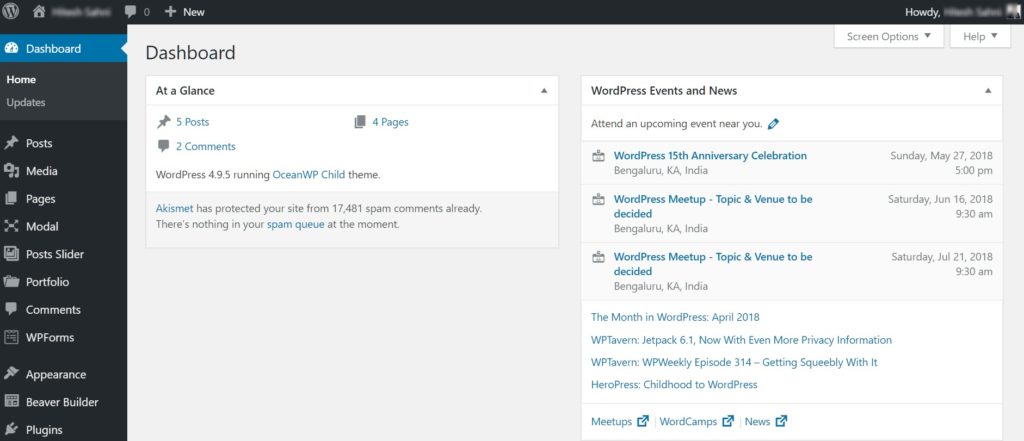
بعد تسجيل الدخول ، سترى الواجهة الكاملة التي ستستخدمها من وقت لآخر لتغيير وإدارة وإضافة المحتوى إلى موقع الويب الخاص بك.
يسمى هذا بلوحة تحكم مسؤول WordPress الخاصة بك. لا تقلق إذا بدا الأمر مخيفًا بعض الشيء في البداية. بمجرد أن تتعطل ، يصبح الأمر بسيطًا وممتعًا حقًا.

قد ترى أيضًا بعض المكونات الإضافية المثبتة بالفعل وبعض الإشعارات الإضافية التي تسببها ، ولكن لا تقلق بشأن ذلك الآن. سنناقش حول كل من السمات والمكونات الإضافية في الخطوات التالية.
الخطوة السادسة: تثبيت قالب WordPress
الموضوع هو ما يحدد المظهر العام والمظهر لموقعك على WordPress. والخبر السار هو أنه نظرًا لأن WordPress يتمتع بشعبية كبيرة ، فهناك الآلاف من السمات المتاحة له ، سواء المجانية أو المدفوعة.
لكن الأخبار السيئة هي أن معظم السمات (حتى بعض أكثرها مبيعًا) مشفرة بشكل سيئ ، ومليئة بالميزات غير الضرورية ومعقدة للتخصيص. لذا ، إذا لم تكن حريصًا ، فمن المرجح أنك ستختار سمة سيئة ، بناءً على مظهرها الجميل والرائع فقط.
لهذا السبب في هذا البرنامج التعليمي ، سننتقل مباشرة إلى الأفضل - سمة OceanWP. تم ترميزها فيما يتعلق بمعايير ترميز WordPress ، وهي محسّنة للسرعة وتحسين محركات البحث ، وأسهل في التخصيص ، وتبدو مذهلة ولديها الكثير.
وإليك الهدف الحقيقي: كموضوع يحتوي على الكثير من القيمة التي تجمعها العديد من السمات المميزة معًا ، فهو مجاني تمامًا.
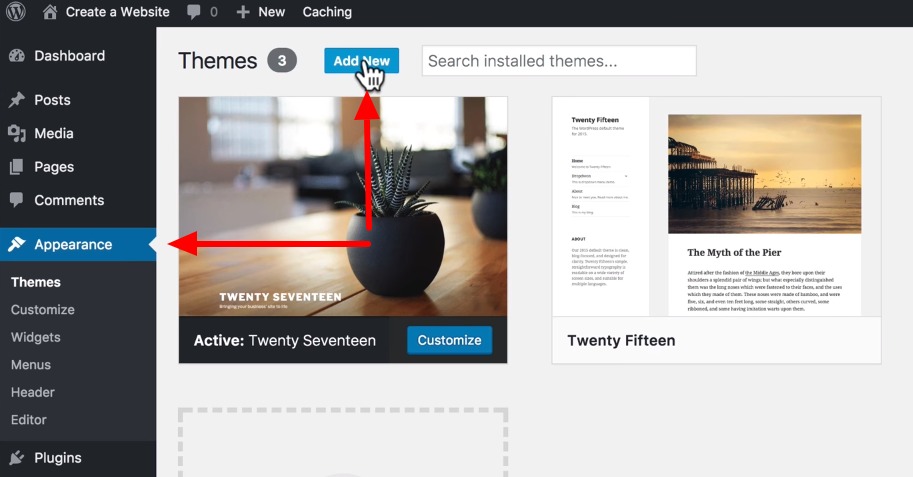
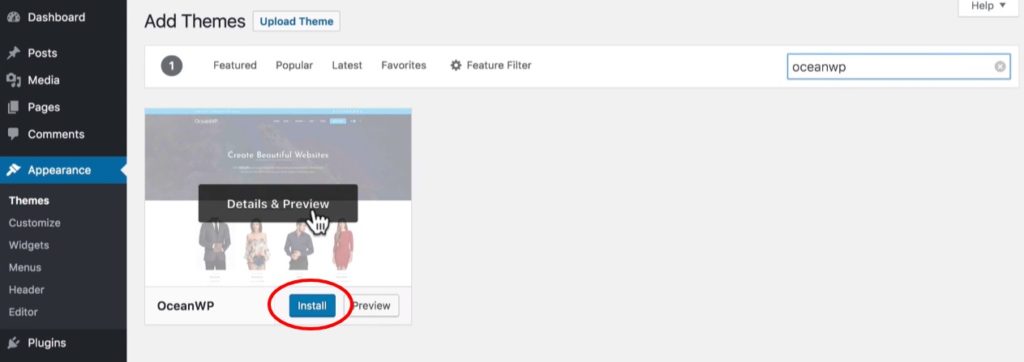
لتثبيت سمة OceanWP ، ما عليك سوى النقر فوق Appearance> Themes من القائمة اليسرى في لوحة معلومات WordPress الخاصة بك ، ثم انقر فوق إضافة جديد.

بمجرد وصولك إلى هناك ، اكتب OceanWP في شريط البحث واضغط على Enter. ستتمكن من رؤية خيار تثبيت سمة OceanWP.

قم بالمرور فوق السمة باستخدام مؤشر الماوس ، وانقر فوق تثبيت. ثم انقر فوق تنشيط لتنشيط السمة على موقع الويب الخاص بك.
الخطوة 7: تثبيت المكونات الإضافية الأساسية
تمامًا كما هو الحال مع الآلاف من السمات المتاحة لـ WordPress ، كذلك الحال بالنسبة للمكونات الإضافية. بينما يحدد المظهر شكل ومظهر موقع الويب الخاص بك ، تضيف المكونات الإضافية ميزات ووظائف جديدة.
باستخدام مكون إضافي ، على سبيل المثال ، يمكنك إضافة نموذج اتصال على موقع الويب الخاص بك ، أو حظر التعليقات غير المرغوب فيها ، أو تنفيذ عربة تسوق. القائمة لا حصر لها.
عندما قمت بتثبيت WordPress وتسجيل الدخول إلى حساب WordPress الخاص بك في الخطوة 5 ، ربما لاحظت أن بعض المكونات الإضافية مثبتة بالفعل.
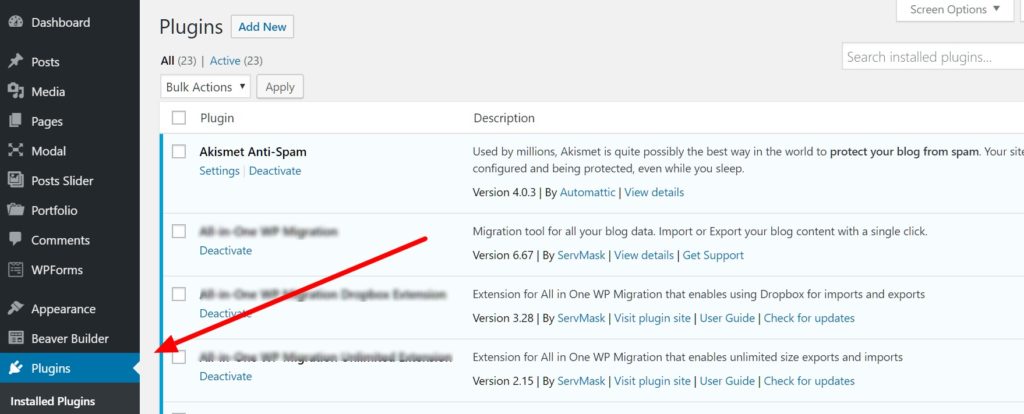
انقر فوق المكونات الإضافية في القائمة اليسرى لرؤية القائمة الكاملة للمكونات الإضافية المثبتة حاليًا.

لغرضنا ، يمكنك إزالة هذه المكونات الإضافية بأمان لأنه من الحكمة ألا يكون لديك أي مكونات إضافية أكثر مما تحتاجه حقًا لموقع الويب. لإزالة مكون إضافي ، انقر على رابط إلغاء التنشيط بجوار اسم المكون الإضافي ، ثم انقر على حذف بعد ذلك.
بمجرد حذف المكونات الإضافية غير الضرورية ، فإن الخطوة التالية هي تثبيت المكونات الأساسية التي أوصت بها سمة OceanWP.
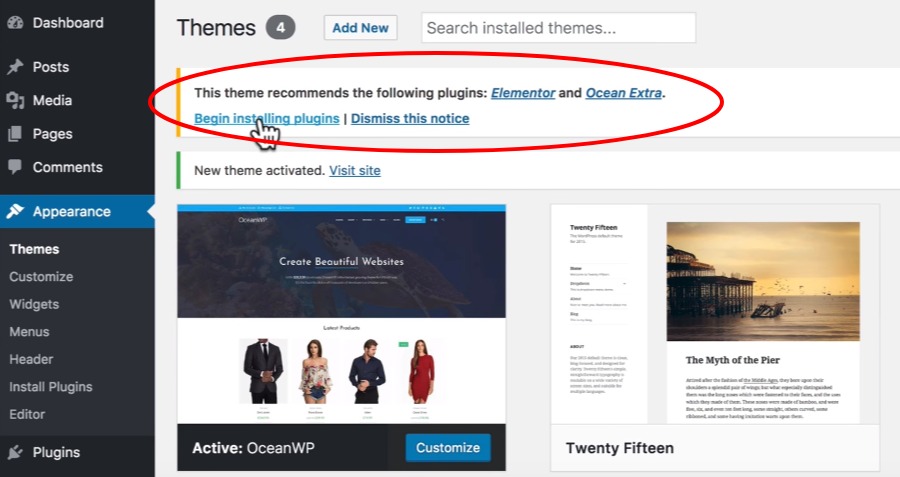
نظرًا لأنك قمت بتثبيت وتفعيل سمة OceanWP ، فمن المفترض أن ترى إشعار المكونات الإضافية الموصى بها في الأعلى.

يوصي موضوع OceanWP بـ Elementor (أفضل مكون إضافي مجاني لتصميم صفحات ويب ذات مظهر احترافي بدون تشفير) و Ocean Extra (مكون إضافي مجاني مطلوب حتى تعمل بعض ميزات السمات).
من هناك ، يمكنك النقر فوق "بدء تثبيت المكونات الإضافية". ثم قم بتثبيت تنشيط المكونات الإضافية.
الخطوة 8: ابدأ التخصيص
الآن بعد أن قمت بتثبيت وتنشيط السمة الأساسية والمكونات الإضافية ، فأنت على استعداد لبدء إنشاء موقع الويب الخاص بك.
واحدة من أفضل الأشياء في موضوع OceanWP هي لوحة التخصيص القوية. هنا ستتمكن من تخصيص موقع الويب الخاص بك بشكل كبير دون لمس أي رمز.
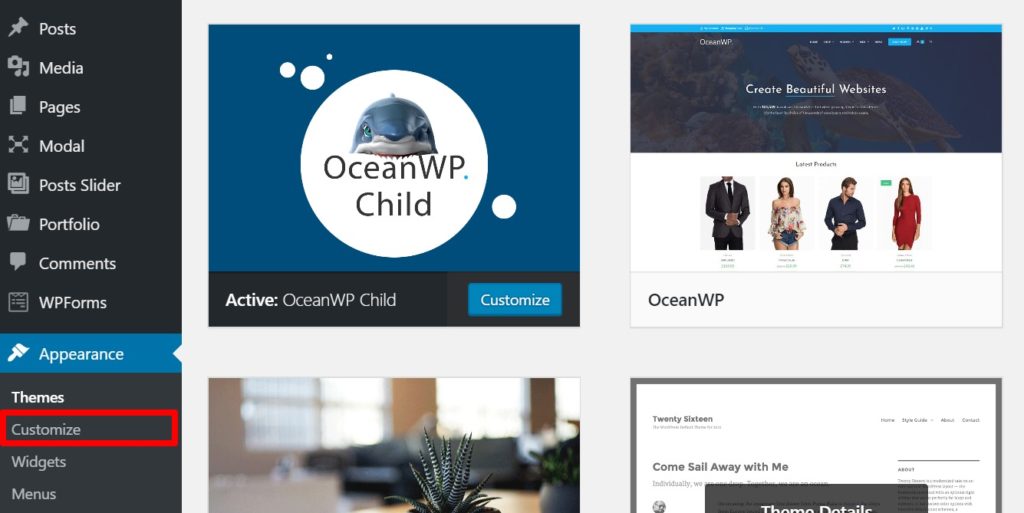
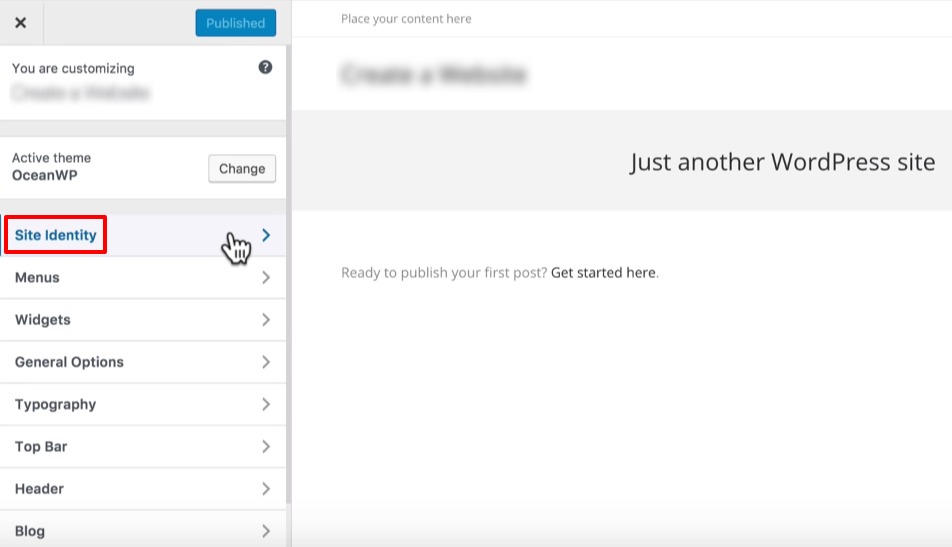
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> تخصيص للوصول إلى لوحة المُخصص.

لتغيير عنوان موقع الويب والشعار ، على سبيل المثال ، توجه إلى Site Identity ، كما هو موضح في الصورة أعلاه ، وهناك يمكنك تغيير عنوان موقعك وشعارك.

دعونا نضيف شعارًا أيضًا. إذا لم يكن لديك شعار بالفعل ، يمكنك إنشاء شعار مجانًا باستخدام أداة مثل Logo Garden .
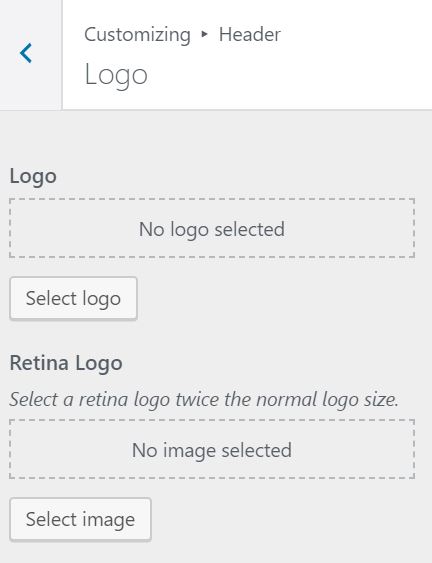
في لوحة أداة التخصيص ، انقر فوق Header ، ثم Logo.

قم بتحميل الشعار ، وفي الشاشة التالية ، حدد Skip Cropping للحصول على الشعار بالكامل. ثم افعل الشيء نفسه مع شاشات شبكية العين ، لكن ضع في اعتبارك أن شعار شبكية العين يجب أن يكون ضعف حجم الشعار العادي. يمكنك أيضًا مشاهدة هذا الفيديو لفهم أفضل.
بعد ذلك ، دعنا نختار الألوان الأساسية لموقع الويب الخاص بك. في لوحة أداة التخصيص ، انتقل إلى الخيارات العامة> التصميم العام. سيكون اللون الأساسي الذي تختاره هنا هو اللون الافتراضي لعناصر مثل الروابط والأزرار في موقع الويب الخاص بك.
وبالمثل ، يمكنك اختيار أنماط الخطوط التي تريدها من قسم الطباعة في لوحة أداة التخصيص.
أيضًا ، يأتي موضوع OceanWP مع شريط علوي يتم تمكينه افتراضيًا. هذا مفيد حقًا إذا كنت تريد إظهار تنقل إضافي في الأعلى.
على الرغم من ذلك ، بالنسبة لموقع ويب بسيط ، فإن قائمة واحدة كافية ، والتي سنصل إليها لاحقًا. حتى الآن ، يمكنك تعطيل الشريط العلوي إذا كنت تريد ذلك.
في لوحة أداة التخصيص ، انتقل إلى الشريط العلوي> عام. هنا ، يمكنك إلغاء تحديد المربع لتعطيل الشريط العلوي ، أو تركه محددًا إذا كنت تريد تمكينه.

بمجرد الانتهاء من التغييرات وترغب في حفظها ، ما عليك سوى النقر فوق الزر "نشر" الأزرق في الأعلى.
هناك المئات من الإعدادات في لوحة أداة التخصيص التي يمكنك استخدامها لتغيير الشكل والمظهر لمعظم أجزاء موقع الويب الخاص بك ، دون لمس أي كود أو CSS. نحن نشجعك على اللعب مع أداة التخصيص ، حيث يحدث أي تغيير أيضًا في الوقت الفعلي.
الخطوة 9: تغيير إعدادات الرابط الثابت
يمكنك الاستمرار في التخصيص بمرور الوقت أثناء عملك على أجزاء أخرى من موقع الويب وملاحظة الأشياء التي تحتاج إلى تغيير.
لكن في الوقت الحالي ، موقع الويب فارغ حاليًا ، حيث لا يحتوي على أي منشورات أو صفحات. لذلك دعونا نعمل على إنشاء بعض الصفحات الأساسية.
قبل إنشاء صفحة أو منشور في WordPress ، قد ترغب في تغيير إعدادات الرابط الثابت. هذا لأنه افتراضيًا ، سيتم إنشاء عناوين URL لصفحتك والمنشورات على النحو التالي:
yourdomain.com/؟page_id=435
yourdomain.com/2018/05/19/sample-post/
yourdomain.com/؟page_id=821
من الواضح أن هذا ليس ملائمًا للزوار ولا جيدًا لمحركات البحث. من الأفضل كثيرًا أن يكون لديك عنوان URL للمنشور والصفحة مثل هذا:
yourdomain.com/contact/
yourdomain.com/marketing-tips/
yourdomain.com/about-me/
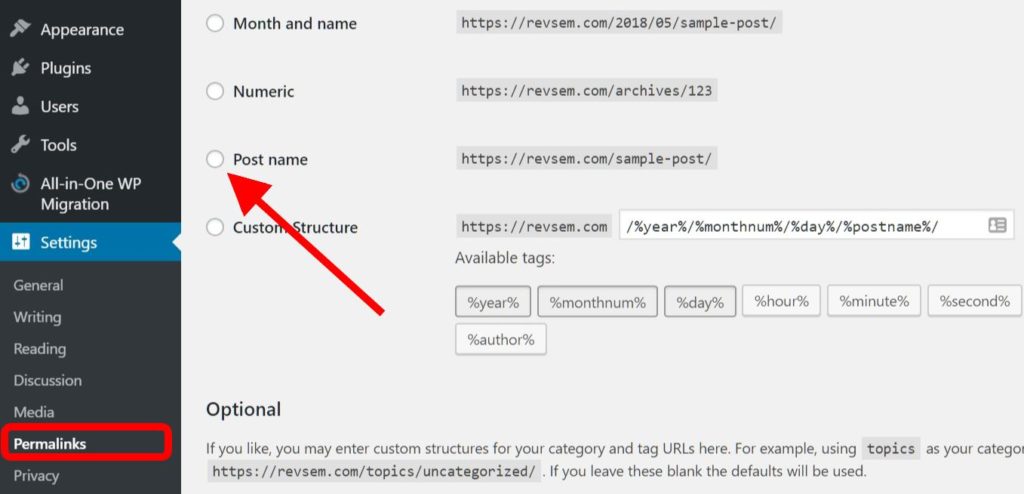
للتأكد من أنه يمكنك إنشاء عناوين URL سهلة الاستخدام لمنشوراتك وصفحاتك ، يحدث هذا ، انتقل إلى الإعدادات> الروابط الثابتة في لوحة معلومات WordPress الخاصة بك.

بمجرد وصولك إلى هناك ، حدد زر الاختيار اسم النشر ، وانقر فوق حفظ التغييرات.
الآن ، كلما قمت بإنشاء أو تحرير صفحة في WordPress (والتي سنتحدث عنها في الخطوة التالية) ، يمكنك تعيين عنوان URL الخاص بك سهل التذكر وذو صلة.

الخطوة 10: إنشاء / تحرير الصفحات
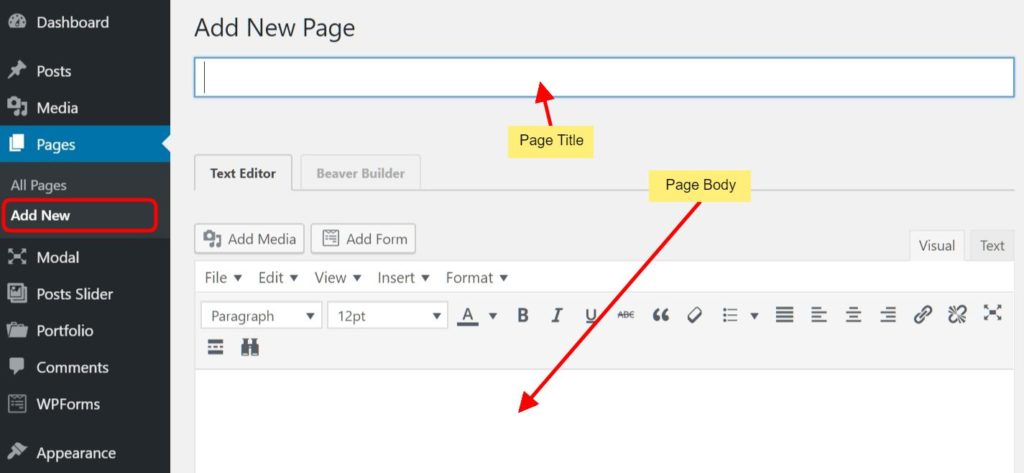
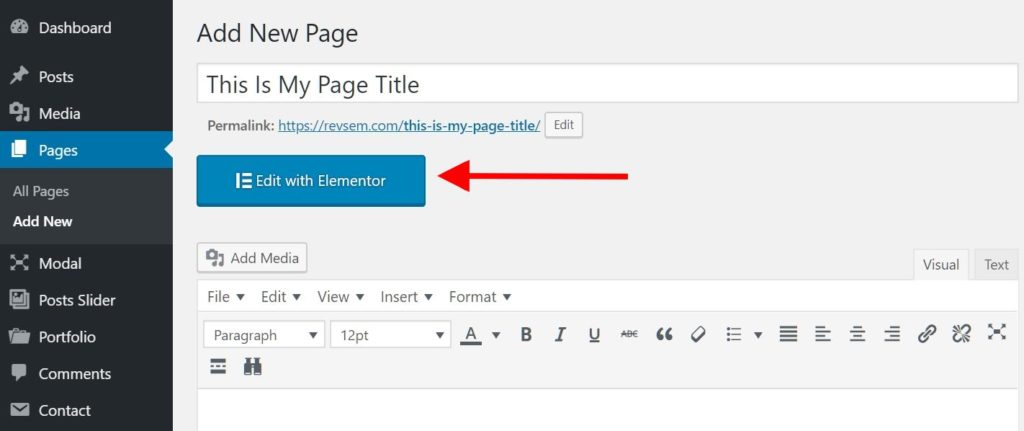
الآن ، الطريقة القياسية لإنشاء صفحة في WordPress هي النقر فوق الصفحات> إضافة جديد في لوحة معلومات WordPress الخاصة بك.

بعد ذلك ، سترى واجهة محرر نصوص WordPress ، والتي تشبه إلى حد ما برامج معالجة الكلمات مثل WordPad أو MS Word.
هنا ، يمكنك إعطاء عنوان لصفحتك. ويمكنك إضافة المحتوى الخاص بك ، بما في ذلك النصوص والصور والمزيد في قسم النص الأساسي.
بمجرد الانتهاء من إضافة المحتوى الخاص بك ، اضغط على زر نشر على اليمين لتنشيط صفحتك.
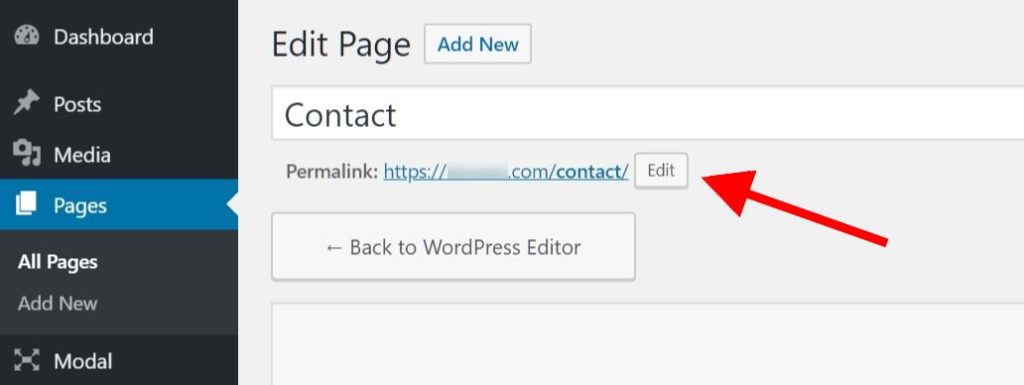
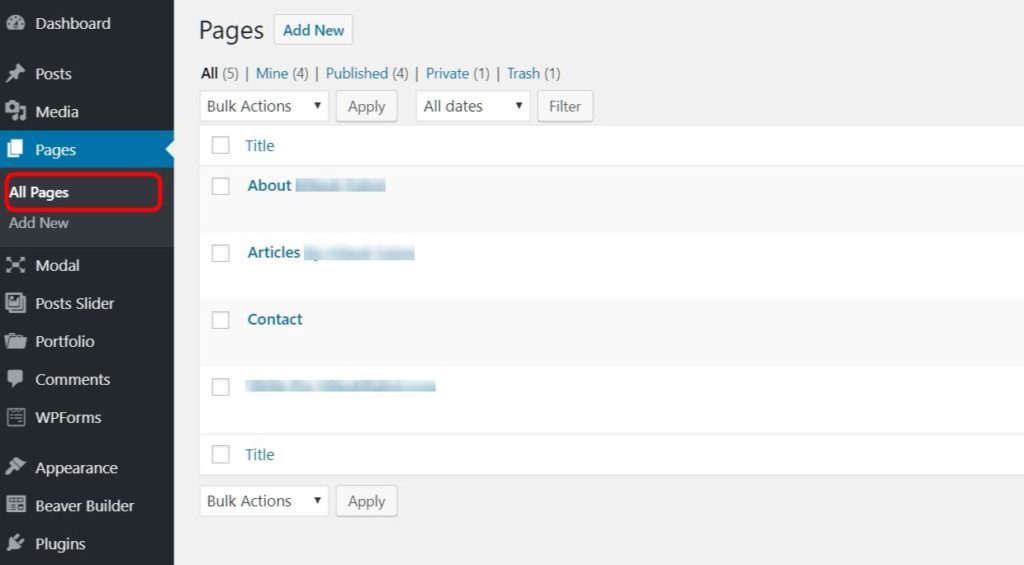
تحرير صفحاتك الحالية بنفس السهولة. انتقل إلى Pages> All Pages لعرض قائمة بجميع الصفحات التي قمت بإنشائها حتى الآن.

مرر مؤشر الماوس فوق عنوان الصفحة التي تريد تحريرها ، وانقر فوق تحرير. سترى نفس الواجهة التي رأيتها عند إنشاء الصفحة. قم بإجراء التغييرات كما تريد ، ثم انقر فوق الزر تحديث لحفظ التغييرات.
الآن ، يمكنك إنشاء وتحرير أي عدد تريده من الصفحات باستخدام هذا الأسلوب ، ولكن المشكلة هي أن جميع صفحاتك سيكون لها نفس التصميم العام. ستكون كل صفحة عبارة عن عنوان ، متبوعًا بقطع من النص ، وقد تكون بعض الصور كذلك.
ولكن كما هو موعود ، فإن الهدف من هذا الدليل هو توضيح كيفية إنشاء صفحات احترافية وجميلة مثل المحترفين. وهذا ما سنفعله بعد ذلك.
الخطوة 11: استيراد عرض OceanWP Demo
يأتي موضوع OceanWP المجاني مع العديد من العروض التوضيحية المعدة مسبقًا ، والعديد منها مجاني للاستيراد.
العرض التوضيحي هو عينة من مواقع الويب ، مع بعض الصفحات المصممة بالفعل وفقًا لاحتياجات الأعمال في مكانة معينة أو نموذج عمل أو فقط الأذواق الإبداعية للمصمم.
لذلك ، إذا كانت احتياجاتك تندرج تحت الفئة التي يُقصد بها العرض التوضيحي ، أو كنت تحب حقًا كيفية تصميمه ، فيمكنك جعل موقع الويب الخاص بك يبدو ويشعر تمامًا مثل العرض التوضيحي. ويمكنك القيام بذلك ببضع نقرات فقط ، دون أي تشفير.
لذا توجه إلى صفحة العروض التوضيحية لـ OceanWP ، وحدد العرض التوضيحي الذي ترغب في استخدامه لموقع الويب الخاص بك. بمجرد القيام بذلك ، فإن الخطوة الأولى هي تثبيت المكون الإضافي OceanWP التجريبي للاستيراد.
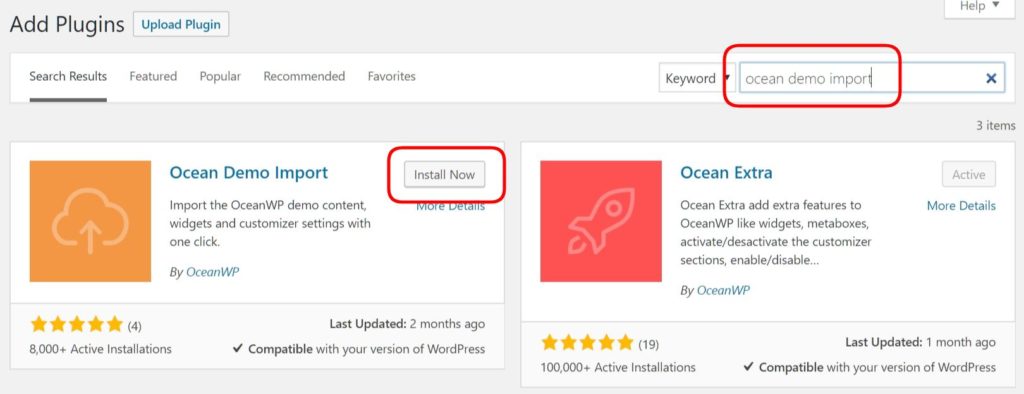
في لوحة تحكم مسؤول WordPress ، انتقل إلى الإضافات> إضافة جديد وابحث عن "Ocean Demo Import."

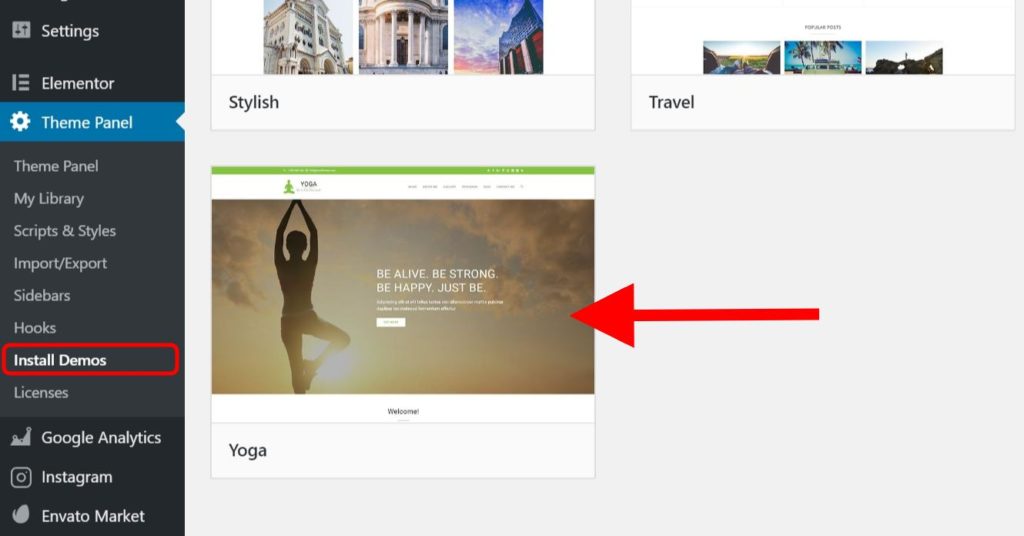
ثم قم بتثبيت البرنامج المساعد وتنشيطه. بعد ذلك ، انتقل إلى لوحة السمة> تثبيت العروض التوضيحية. ابحث عن العرض التوضيحي الذي تريد استيراده ، وانقر فوقه لعرض متطلباته.
على سبيل المثال ، لنفترض أنني أريد إنشاء موقع على شبكة الإنترنت عن اليوغا. الآن ، هناك عرض توضيحي مجاني متاح في OceanWP لهذا الغرض بالضبط.

حتى إذا لم يذكر أي من العروض التوضيحية المتاحة صناعتك أو غرضك ، فلا داعي للقلق. ما عليك سوى اختيار الأقرب لاحتياجاتك وتفضيلاتك من حيث التصميم العام ، وبعد ذلك يمكنك تعديل الصفحات لاحقًا.
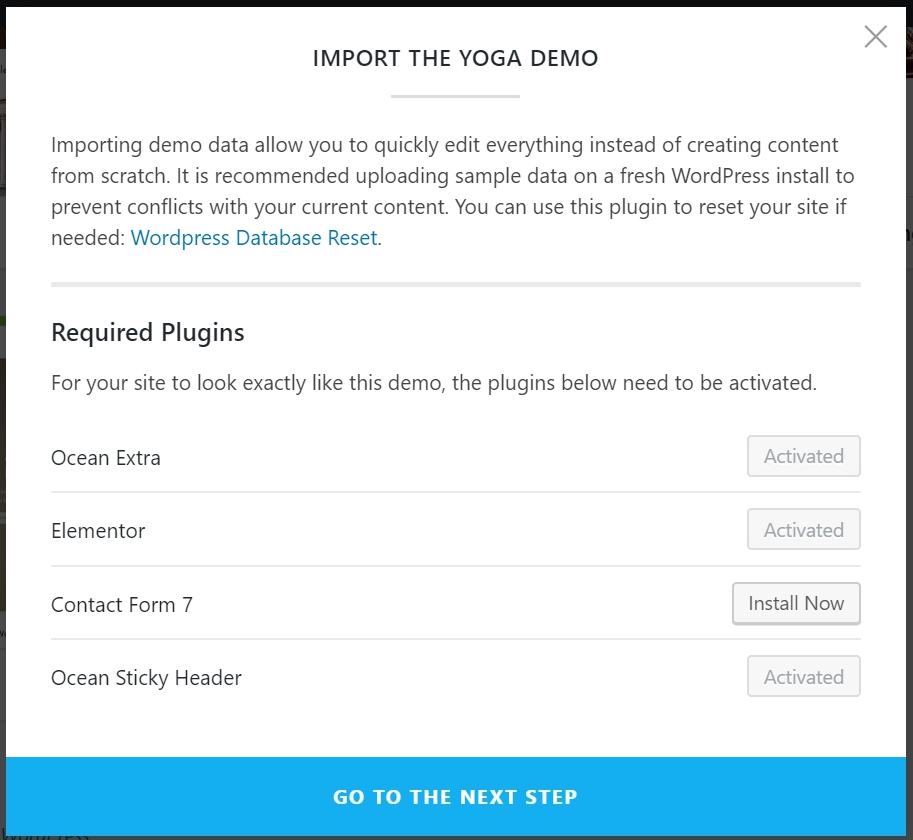
انقر فوق العرض التوضيحي الذي تريد استيراده وستظهر لك نافذة منبثقة المكونات الإضافية التي تحتاج إلى تثبيتها قبل استيراد العرض التوضيحي الذي قمت بالنقر فوقه. هذا ما أراه عند النقر على عرض Yoga التجريبي ، على سبيل المثال.

لذا قبل استيراد هذا العرض التوضيحي ، ستحتاج إلى النقر فوق الأزرار الموجودة بجوار كل من المكونات الإضافية لتثبيت هذه المكونات الإضافية وتنشيطها.
إذا كان المكون الإضافي المطلوب غير متوفر مجانًا ، فيمكنك إما شرائه أو المتابعة دون تثبيت هذا المكون الإضافي. إليك مقطع فيديو سيجعل العملية أكثر وضوحًا.
بعد تنشيط المكونات الإضافية ، انقر فوق الانتقال إلى الخطوة التالية.

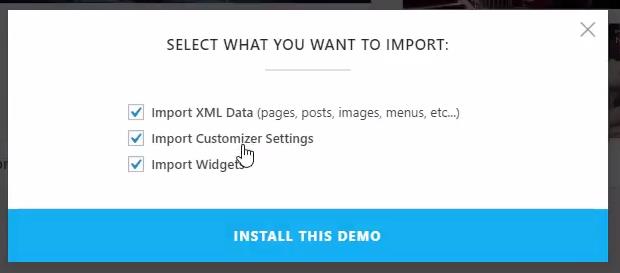
في النافذة المنبثقة التالية ، يمكنك اختيار الإعدادات التي تريد استيرادها ، أو ببساطة ترك كل شيء محددًا والنقر فوق الزر تثبيت هذا العرض التوضيحي.

انتظر بضع دقائق لترى رسالة النجاح ، وقد تم ذلك. يمكنك الآن تحميل موقع الويب الخاص بك لمشاهدة الصفحات قيد التشغيل.
الخطوة 12: إنشاء الصفحات باستخدام Elementor
سيوفر لك استيراد عرض توضيحي الكثير من الوقت. ستحصل على العديد من الصفحات الجاهزة لموقعك على الويب. ولكن بناءً على احتياجاتك ، سترغب في تعديل محتوى تلك الصفحات أو إنشاء المزيد.
من الآن فصاعدًا ، نوصيك بالتعرف على Elementor ، المكون الإضافي المجاني لباني الصفحات الذي قمنا بتثبيته في إحدى الخطوات السابقة.
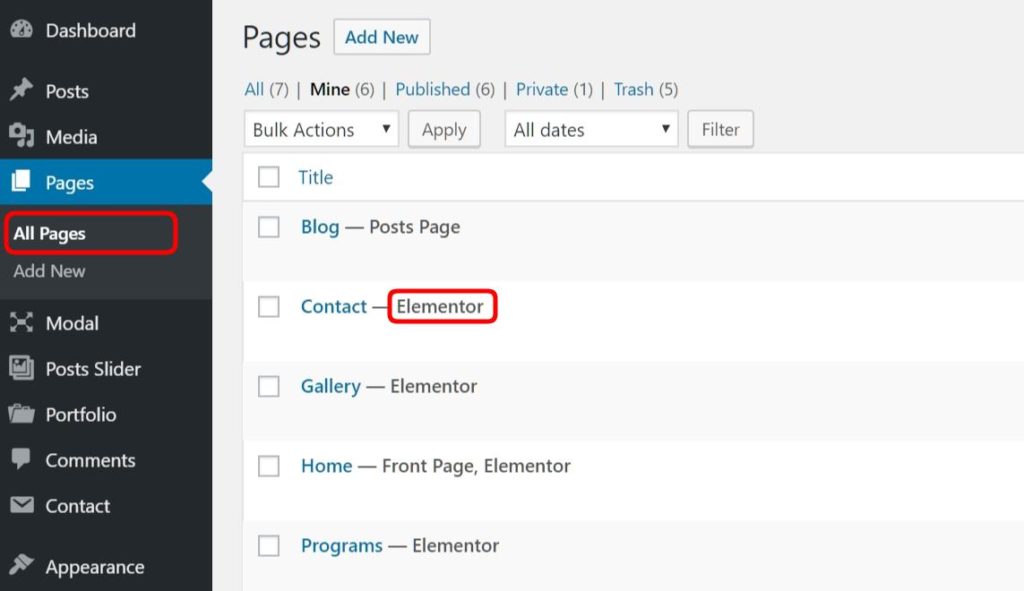
لتحرير الصفحات التي حصلت عليها من عرض OceanWP التجريبي ، انتقل إلى Pages> All Pages في لوحة معلومات WordPress لعرض قائمة بجميع الصفحات التي تم استيرادها.

عندما ترى التسمية "- Elementor" بجوار عنوان الصفحة ، فهذا يعني أن الصفحة قد تم إنشاؤها أو تحريرها باستخدام Elementor.
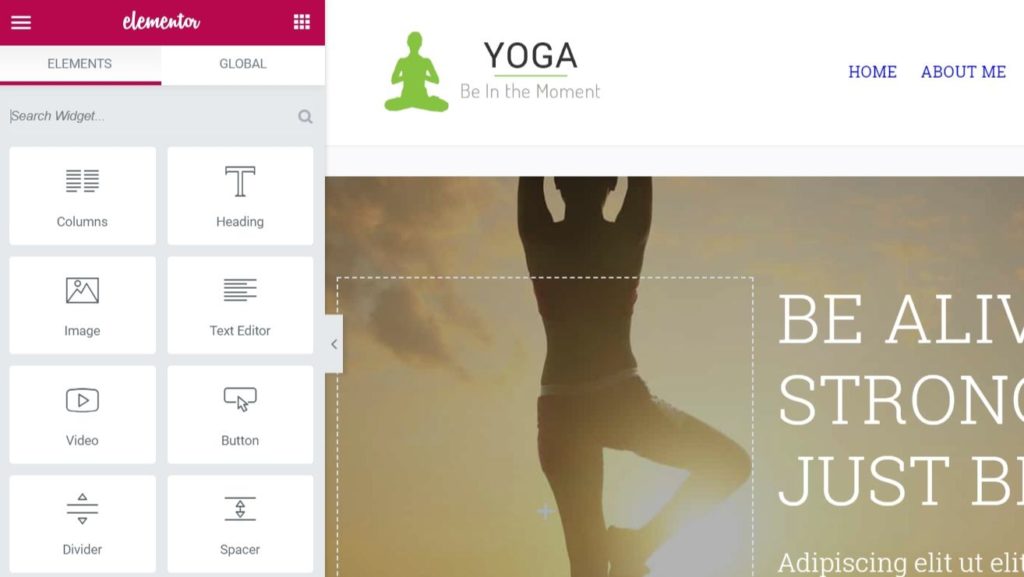
لتحرير صفحة ، مرر الماوس فوق عنوان الصفحة في القائمة ، وسترى ارتباطًا يقول تحرير باستخدام Elementor. بمجرد النقر فوق هذا الارتباط ، سترى واجهة مثل هذه:

على اليسار ، لديك عناصر التحكم لتخصيص الصفحة. وعلى اليمين الصفحة التي تقوم بتحريرها ، والتي تقوم بإجراء التغييرات عليها في الوقت الفعلي.
يعد إنشاء صفحة باستخدام Elementor أيضًا عملية مماثلة. ما عليك سوى الانتقال إلى الصفحات> إضافة جديد. امنح صفحتك عنوانًا.
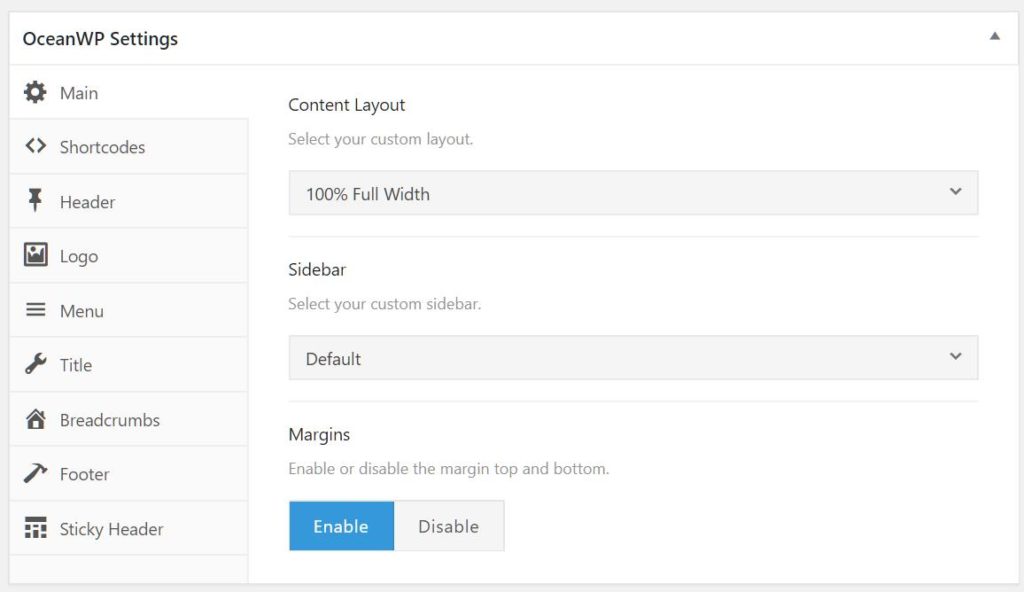
بشكل افتراضي ، سيكون عرض الصفحة هو ما قمت بتعيينه في لوحة تخصيص WordPress الخاصة بك. إذا كنت ترغب في إنشاء صفحة تأخذ عرض الشاشة بالكامل ، فانتقل لأسفل إلى إعدادات OceanWP وانقر على علامة التبويب الرئيسية.

ثم ، في قسم Content Layout ، انقر فوق القائمة المنسدلة وحدد 100٪ Full Width. بعد ذلك ، انقر فوق زر حفظ المسودة أو نشر من اليمين لحفظ التغييرات.
لبدء إنشاء صفحتك الجديدة ، انقر فوق الزر الأزرق Elementor أسفل عنوان الصفحة وستحصل على نفس واجهة محرر الصفحة التي رأيناها سابقًا.

يعد Elementor منشئ صفحات قويًا يحتوي على الكثير من الميزات والقوالب الإضافية التي يمكنك استخدامها لإنشاء صفحات جديدة ، دون لمس أي رمز.
لذا فإن البرنامج التعليمي الكامل خارج نطاق هذا الدليل. لكنه حقًا سريع الفهم وسهل الاستخدام. يمكن أن يساعدك هذا الفيديو في التعرف عليه وبدء تحرير الصفحات في لمح البصر.
الخطوة 13: إعداد صفحتك الرئيسية
لاحظ أيضًا أن مجرد إنشاء صفحة بعنوان "الصفحة الرئيسية" لن يجعلها الصفحة الرئيسية. بشكل افتراضي ، يعرض WordPress الصفحة التي تحتوي على أحدث مشاركات المدونة الخاصة بك كصفحة رئيسية.
إذا قمت باستيراد أحد العروض التوضيحية لـ OceanWP ، فسيتم تلقائيًا تعيين الصفحة الرئيسية في هذا العرض التوضيحي كصفحة رئيسية. لذلك لا داعي لفعل أي شيء.
ولكن إذا كنت تقوم بإنشاء صفحة بنفسك ، أو تريد تعيين صفحة أخرى كصفحة رئيسية لموقعك ، فستحتاج إلى تعديل أحد الإعدادات في WordPress.

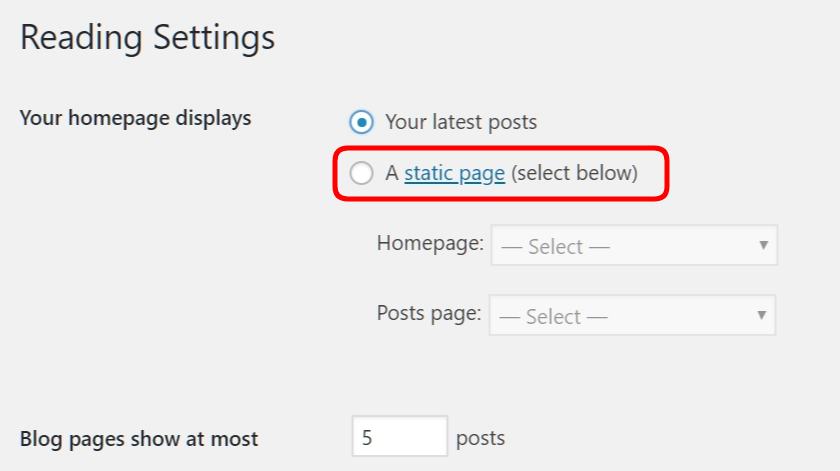
لتغيير هذا ، انتقل إلى الإعدادات> القراءة. ثم حدد الخيار - صفحة ثابتة. في القائمة المنسدلة للصفحة الرئيسية ، سترى قائمة بجميع الصفحات المتاحة.
من هنا ، يمكنك تحديد الصفحة التي تريدها كصفحة رئيسية لموقع الويب الخاص بك. ثم انقر فوق الزر حفظ التغييرات وانتهى الأمر.
الخطوة 14: تحرير القائمة الخاصة بك
بمجرد إنشاء الصفحات الأساسية على موقع الويب الخاص بك (مثل الصفحة الرئيسية أو حول أو المنتجات أو جهة الاتصال أو أكثر) ، فإن الخطوة التالية هي تكوين التنقل.
تريد التأكد من وجود قائمة في الجزء العلوي من موقع الويب الخاص بك ، والتي يمكن أن تقود الزوار إلى صفحات مختلفة وتسهل عليهم العثور على طريقهم.
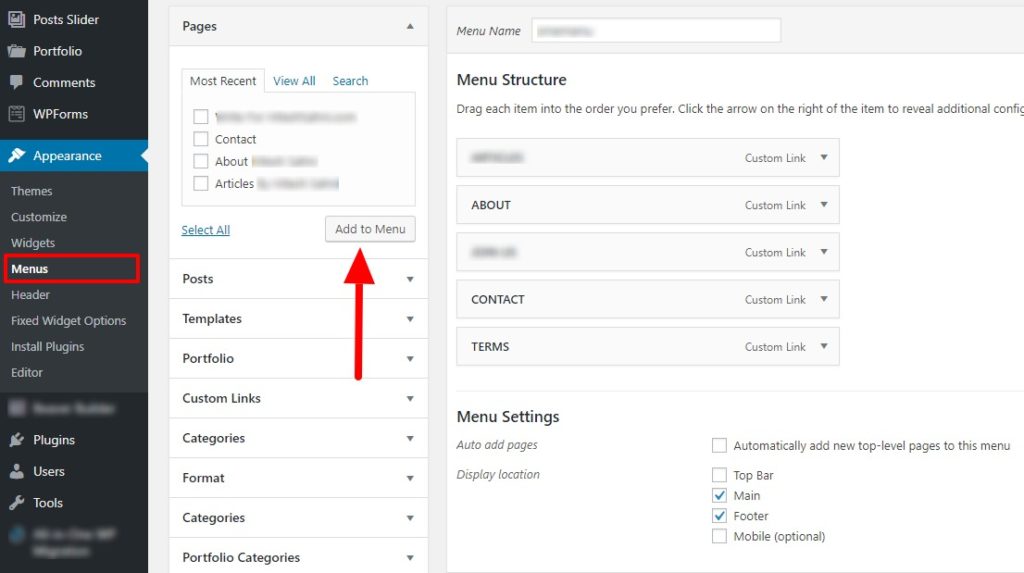
في لوحة تحكم مسؤول WordPress ، انتقل إلى المظهر> القائمة.

هنا ، يمكنك إما إجراء تغييرات على القائمة الحالية أو إنشاء قائمة جديدة. امنح قائمتك اسمًا ، وحدد المربعات من اليسار المرتبطة بالصفحات التي تريد إضافتها إلى القائمة.
ثم انقر فوق الزر "إضافة إلى القائمة" لإضافة تلك الصفحات إلى القائمة. لإزالة صفحة من القائمة ، انقر فوق عنصر القائمة الذي تريد إزالته ، ثم انقر فوق إزالة.
أسفل عناصر القائمة ، سترى أيضًا إعدادات القائمة. هنا يمكنك تحديد المواقع التي تريد أن تظهر القائمة الحالية فيها. إذا كنت تريد أن تظهر القائمة نفسها في الرأس والتذييل والجوال ، على سبيل المثال ، يمكنك تحديد كل هذه المربعات.
بمجرد الانتهاء من التغييرات ، انقر فوق حفظ القائمة. يمكنك الآن رؤية القائمة قيد التنفيذ على موقع الويب الخاص بك.
خاتمة
حتى العامين الماضيين ، كان إنشاء موقع ويب جميل وعملي تحت سيطرة مصممي الويب والمطورين المحترفين فقط.
بالطبع أصبحت الأمور أسهل قليلاً مع WordPress ومئات القوالب الجاهزة التي يمكنك استخدامها معها.
ولكن لا تزال هناك حاجة إلى قدر كبير من البرمجة المخصصة لجعل موقع ويب أو مدونة أكثر احترافية وتعديل الأجزاء لتبدو وتشعر كما تريد تمامًا.
والخبر السار هو أن سمات WordPress مثل OceanWP ومنشئي الصفحات مثل Elementor قد نجحت بالفعل في تسوية ساحة اللعب في عام 2018. ومع وجود مئات القوالب الجاهزة لإنشاء أي نوع من الصفحات التي يمكن تخيلها ، لا يوجد عذر لعدم إنشاء موقع ويب أو مدونة رائعة .
إنه مسعى جدير لا يبني مهاراتك التقنية فحسب ، بل يمنحك أيضًا رضاءًا أعمق ومعنى يأتي من مشاركة هويتك وعملك مع العالم.


